Unit Testing-Introduction and Setup for Jasmine
My notes on Setting up to learn Jasmine
Jasmine is a JS Unit testing framework
What is Unit testing?
Testing individual units of code is called Unit testing. So, what is Unit? unit is the smallest testable part of our code.
Why we need Unit testing?
- It brings more trust by having the evidences if the all the test passes after writing the code.
- Also, we need to test the code manually after changing anything in the code if we don't have the test cases written.
- It improves the code quality.
- In addition, if suppose there are changes which occurs frequently, testing cases helps us to be accountable for the work we do.
- Finally, they are a way to explain what each function does and what parameters does it take. Somehow, it documents the code we wrote.
Why we learn Jasmine?
Jasmine comes with everything what we need to test our code. We don't have to install anything else if we have Jasmine and writing code is easy in Jasmine.
Code we will test
Also, Angular officially supports Jasmine.
Basic Codebase which we will need to understand and go in to use Jasmine. This is a simple calculator using HTML and JS.
Click here to get the basic code%[github.com/98sunny/SimpleCalc]
Jasmine Setup
In order to do the testing, we will need Jasmine testing framework. We will use Jasmine Documentation to work further. Link: Jasmine Documentation
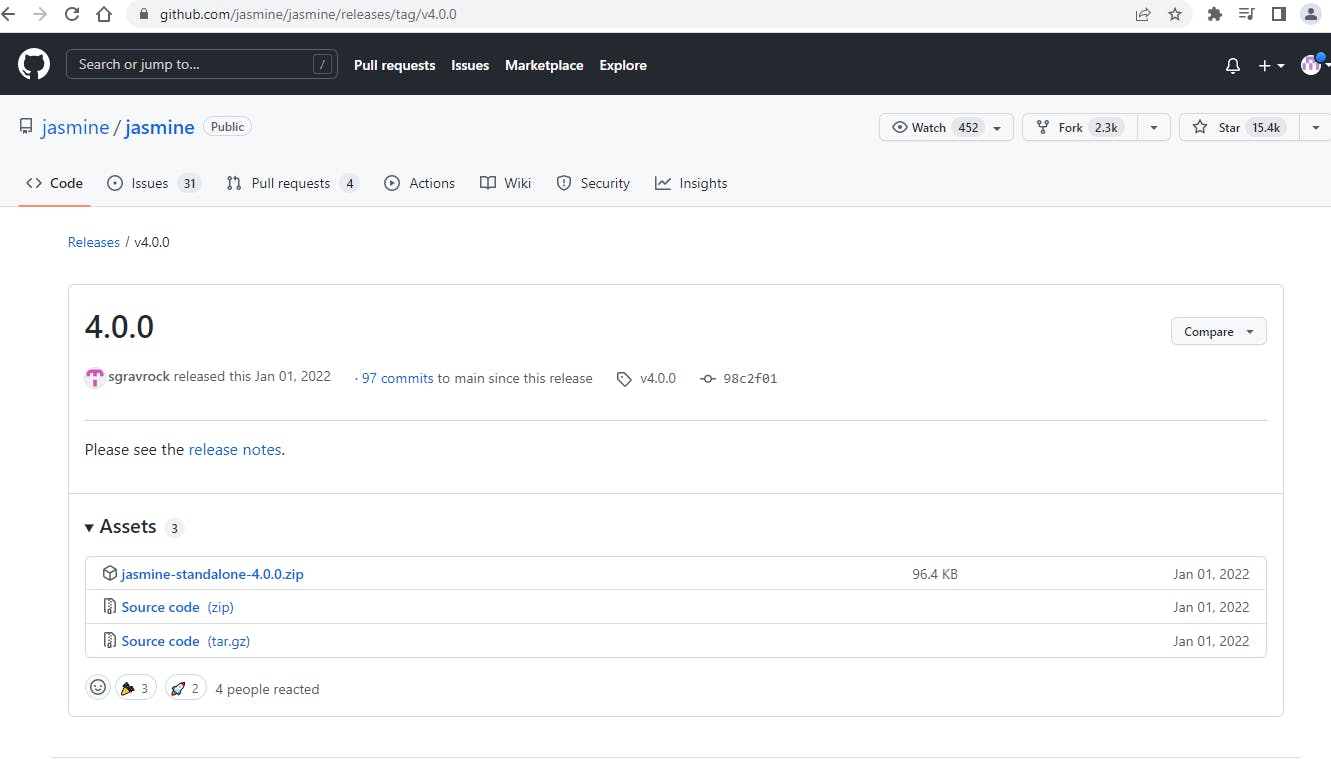
We will work with the Jasmine Standalone.
Go here to download the Zip file: Repo (Click on the tags to see all the versions.)
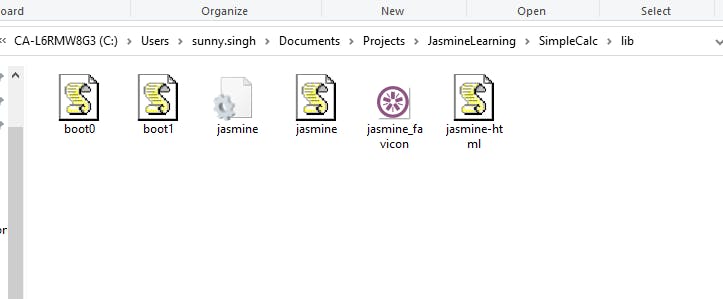
Extract everything in the working folder. Further, delete the Spec folder as it has the sample programs for us and we do not need that. The lib folder is the main folder. Cut and paste all the files from Jasmine folder which is in the lib to the lib folder itself.
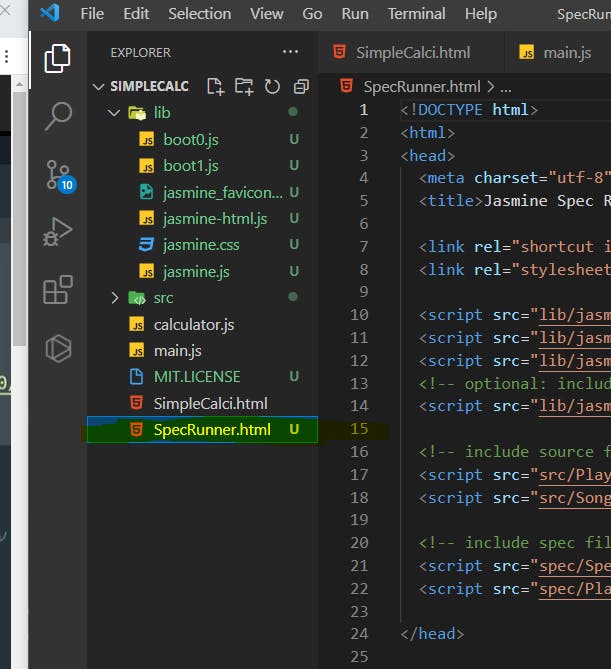
A new file called specRunner.html is also created. This is where we will see the test cases running.
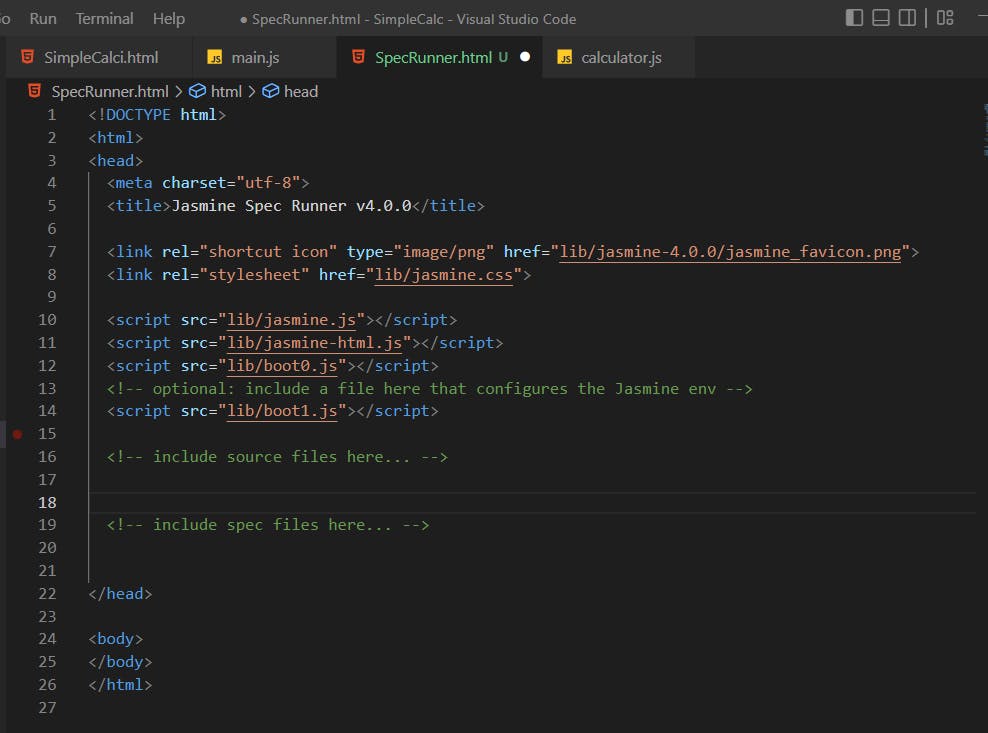
Make changes in the path of the script tags because we did change the folder structure above as shown
Voila! let us see the Jasmine html file on the server. Take a look..