Notes on RxJs- Introduction
This is my understanding on What RxJs is, and all important terms related to it.

Photo by Sergey Semin on Unsplash
Table of contents
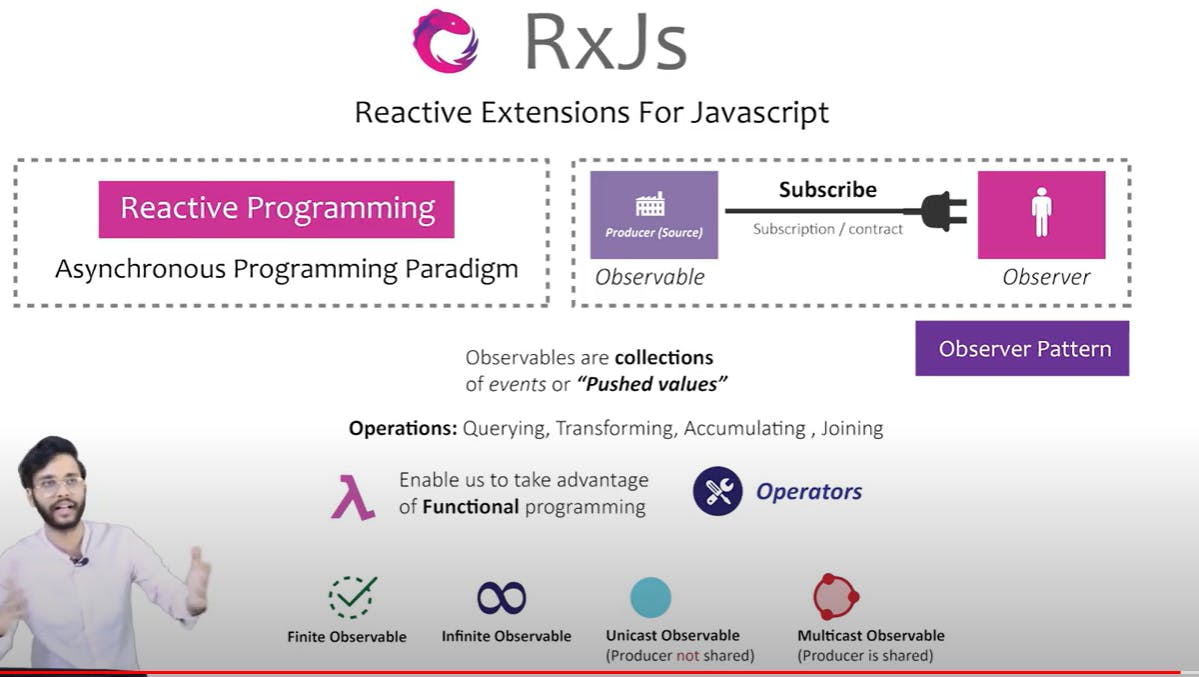
RxJs- Recative Extension For Javascript.
Reactive Extension comes from Reactive Programming.
What is Reactive programming?
As the name suggest, we react when something happens. It is based on the Asynchronous programming paradigm. in simple words, when we use this style, we react when data comes, we react in form of some calling some method or doing some process. Why is this called Asynchronous? Well, here data can sometimes be Asynchronous, it might come sometime when some other process is going on, or it might come after some certain or uncertain intervals.
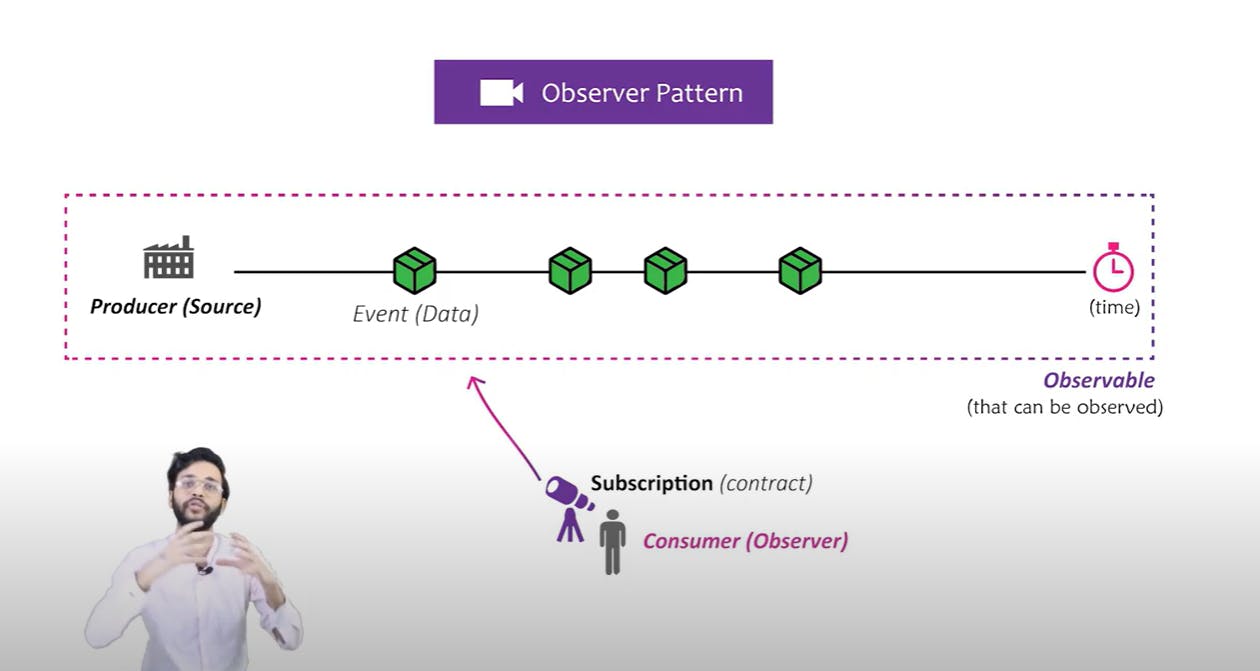
So, in order to make this, we need some Design. The Design pattern which we use here is called Observer Pattern. Reactive programming uses Observer Pattern.
Now, what is Observer pattern?
Jack is a Mango seller. He sometimes comes in the morning and sometimes in the evening. He comes and informs Kelly to tell everyone that he has arrived. Martha, Ravi, and Kale comes are notifies and they come and take the mangoes. Now, Martha uses it to make smoothie, Ravi eats it with his food, and Kale uses it to make Ice cream. Jack is the source of the Mango. Kelly is the subject who informs everyone about him. Martha, Ravi and Kale are different Consumers. And, yes Mango is the data. Everybody uses it, but in different suitable way. Voila! you understood Observer pattern.
Let's understand the concept in this way. Someone would produce data, and someone would consume that data. Now, the producer will emit data after some intervals which could be regular or irregular. Now, someone should notify about it to the consumers. Subject does that. The, all those consumers who want to use that data, come and use it. And they use it in their own ways. This was some effort to put my views for Observer pattern. Now, let us see it in Angular. Also, here we get something called Observable, which actually observes the whole process and the producer.

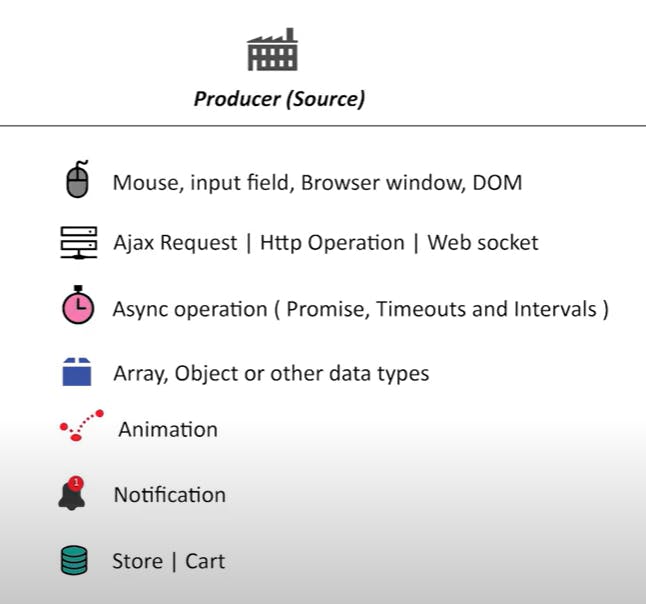
What is a Producer or a Source?
These are some of the examples of the source

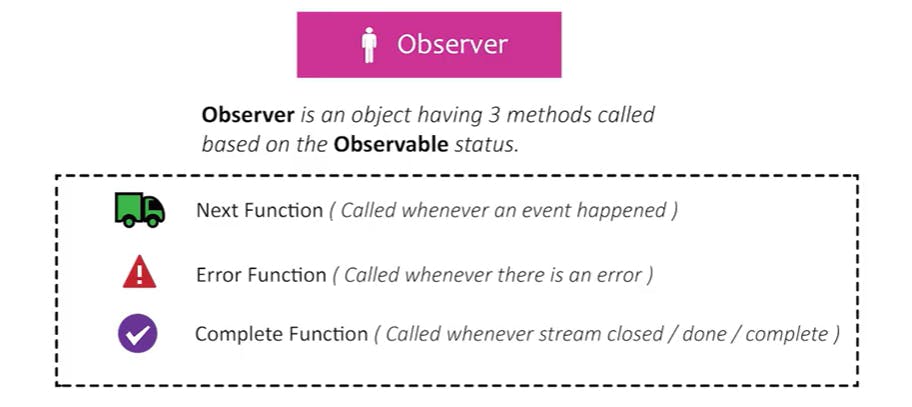
Let us understand Observer better!
Yes, it is callback function. But, it must be something more. So, technically, the below picture would do justice to understand Observer better than me writing more here.
We need Error. Sometimes, some error might occur in getting the event/data. This method comes handy. Also, some Observables completes the sending of all the data/event/signals. This is when it is used. It is called or used only after all the data/event is sent. We have an option of sending either the whole object, or use just a callback function.
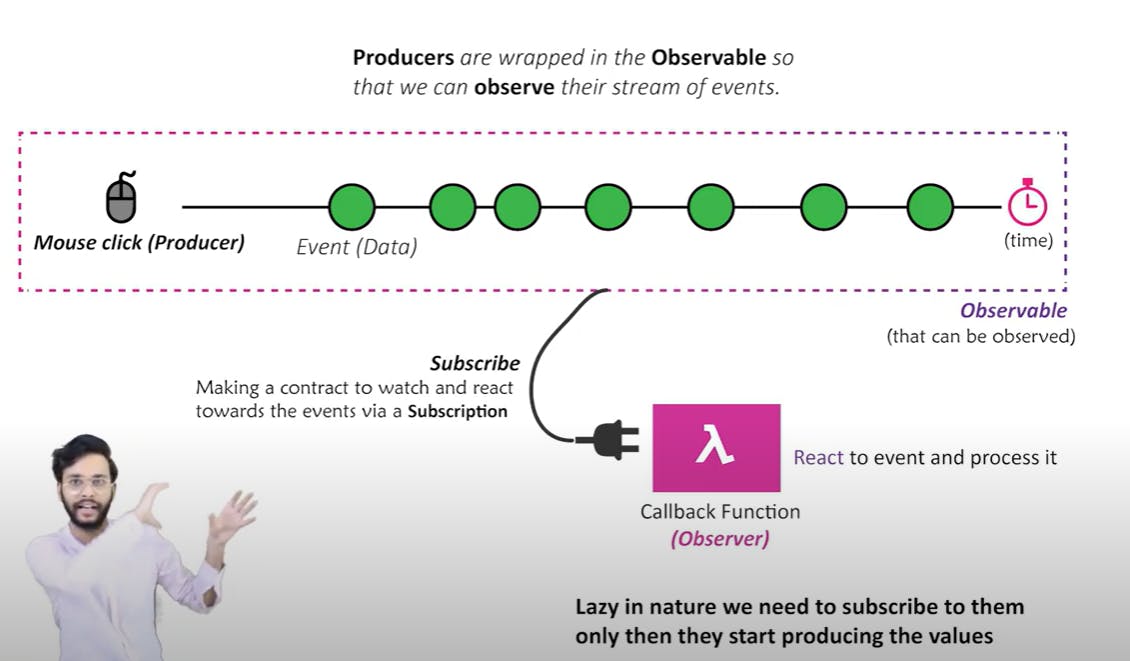
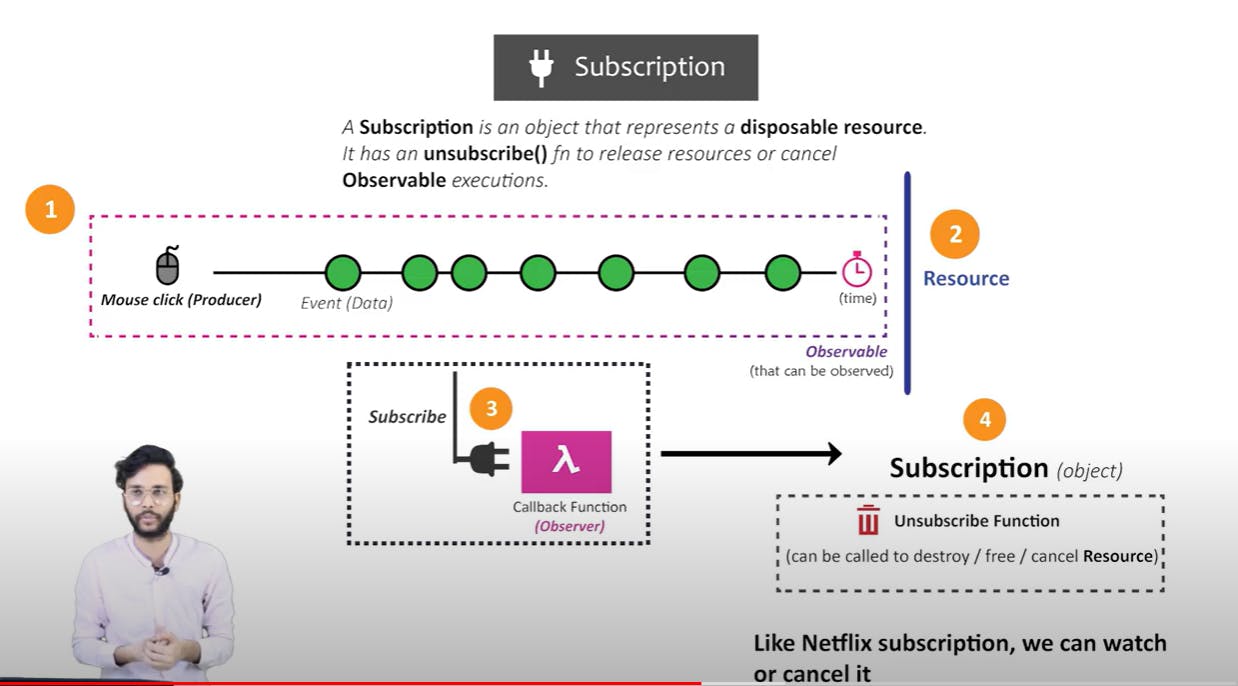
Now, let us understand Subscription
I feel there is a important need for me to understand what subscription is. This is the explaination which I feel is the most apt and this is my understanding. I think Subscription helps us to either access the event/data or sometimes release/terminate the use of the data if we don't want to use it or get data from it. For instance, mouse click is made after certain intervals. This means that event/data is being emitted at various times. Now, the observer subscribes to the Observable. This mean, we want to react or use the event. We do this using the subscription object. This object has only one method which is called Unsubscribe function, which means whenever we call it, it cancels the process or execution. the observable is not used anymore, or there is nothing which would happen if event/data is occurred.

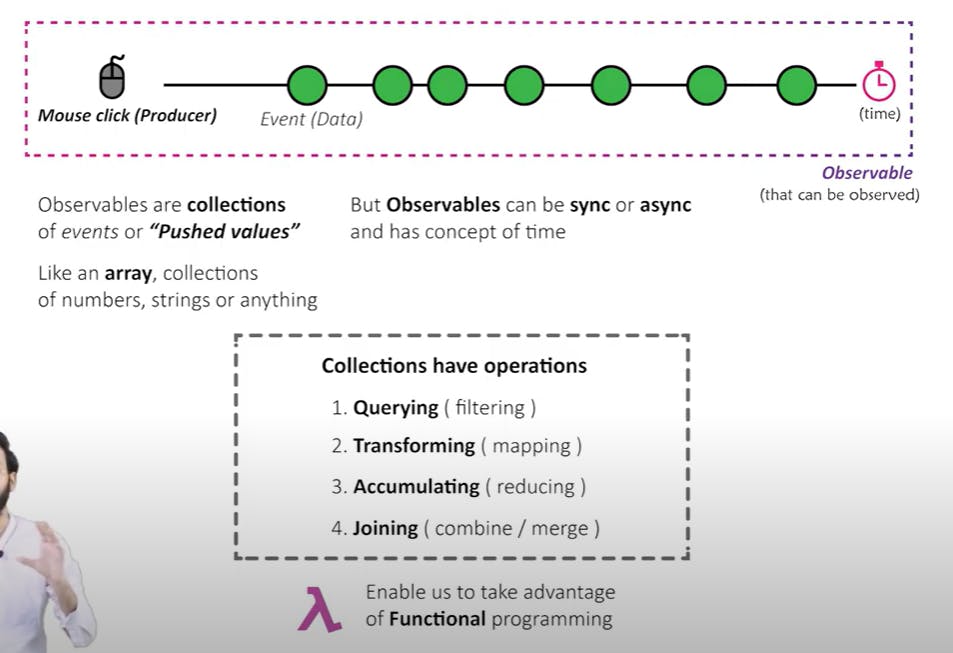
Now, What is Observable?
Observable is a collection of events or pushed values. Now, there is a thought to ponder. Array is also a collection and so are many other data structures. What makes Observable stand out? Well, Array is continuous, it has values which are either in it or not in it at a certain moment. While, in the Observables, event/data occur or come synchronously or asynchronously. click could happen in interval of 5 seconds or it could happen just randomly. Again, I would like to bring in a picture.
How do we do the functional programming operations?
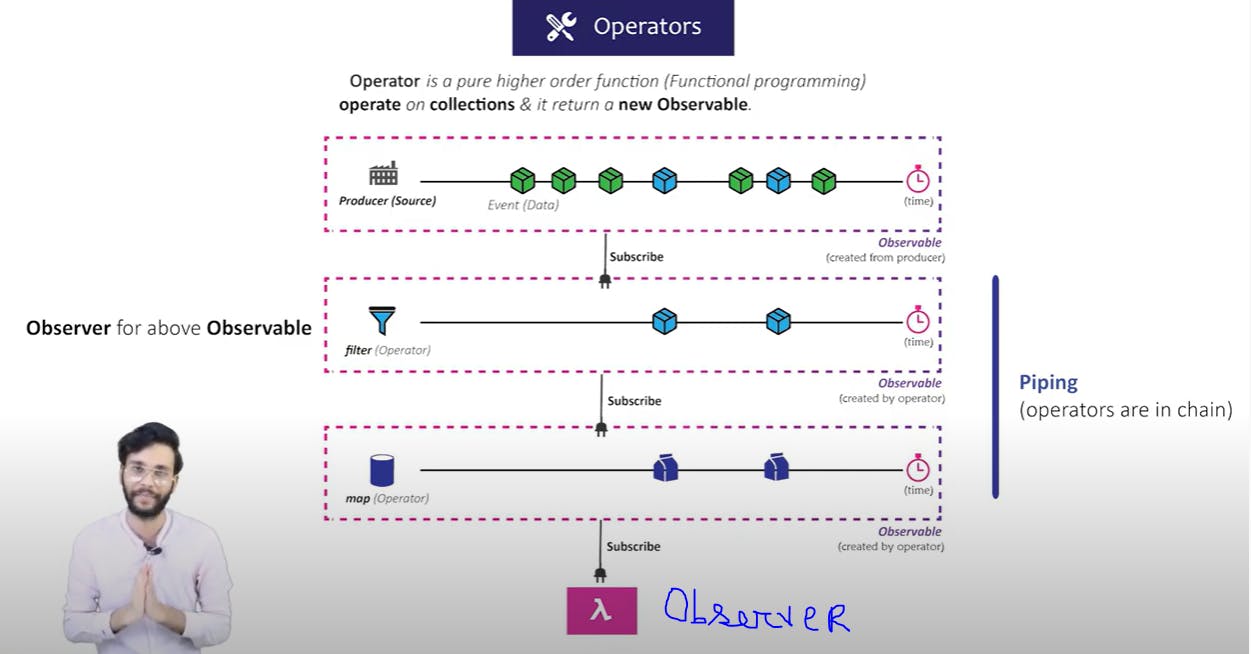
We do these operations using something called Operators. Operators return new Observable. The below mentioned is a working of Operators.
Here, the producer sends events which are subscribed by an Observer and filters the events. Now, this result is an Observable(we were told that Observer returns Observable). This 2nd Observable is further mapped and it returns a new Observable which is further subscribed by an Observer.
Also, this process of passing one Observable further and further is called Piping.
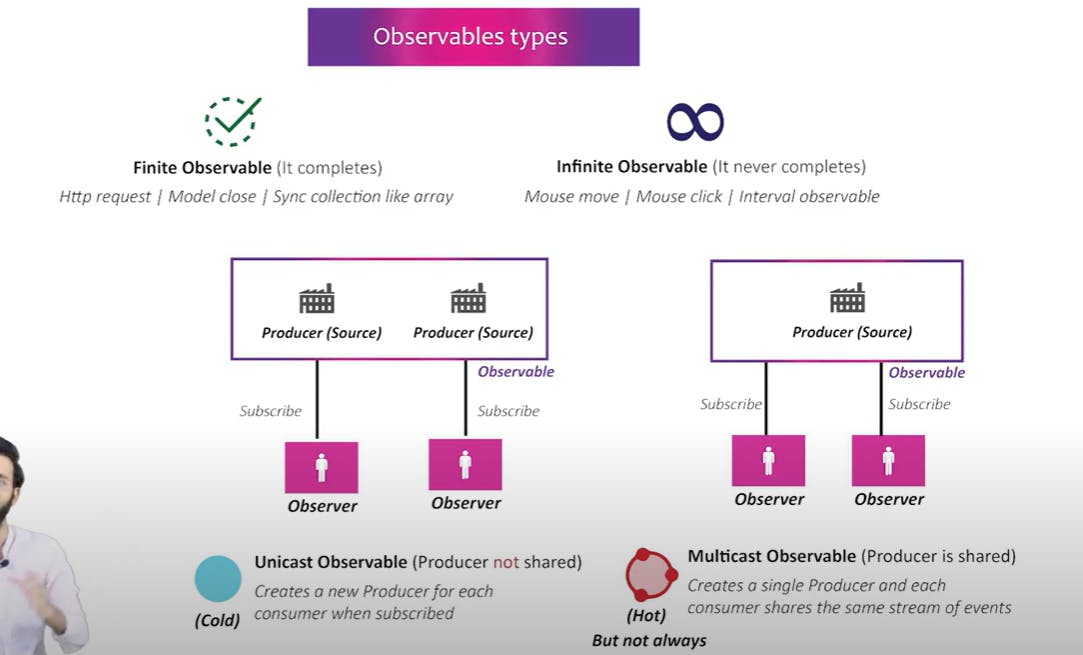
Types of Observables
I think, this slide of my friend is just flawless to understand the various types. I don't think there is no reason to write anything brief about the various types.
Summary of the talk
References:
Introduction to RxJS- Click here