"The strength of JavaScript is that you can do anything. The weakness is that you will." -Reg Braithwaite
JS or Javascript, one of the most amazing programming languages I have encountered, is changing the way we see and design websites. And, anyone who is new to JS or has some experience with Js and want to brush up their skills to improve it, then the series of books by Kyle Simpson is a must-read.
Here, I am trying to put down the summary of the first chapter and the oints which I felt are important.44
- Program or Code: It is a set of instructions that tells a computer to perform a particular task. Now, these instructions cannot be given in any format, there are a few rules to write these instructions. These are called Syntax.
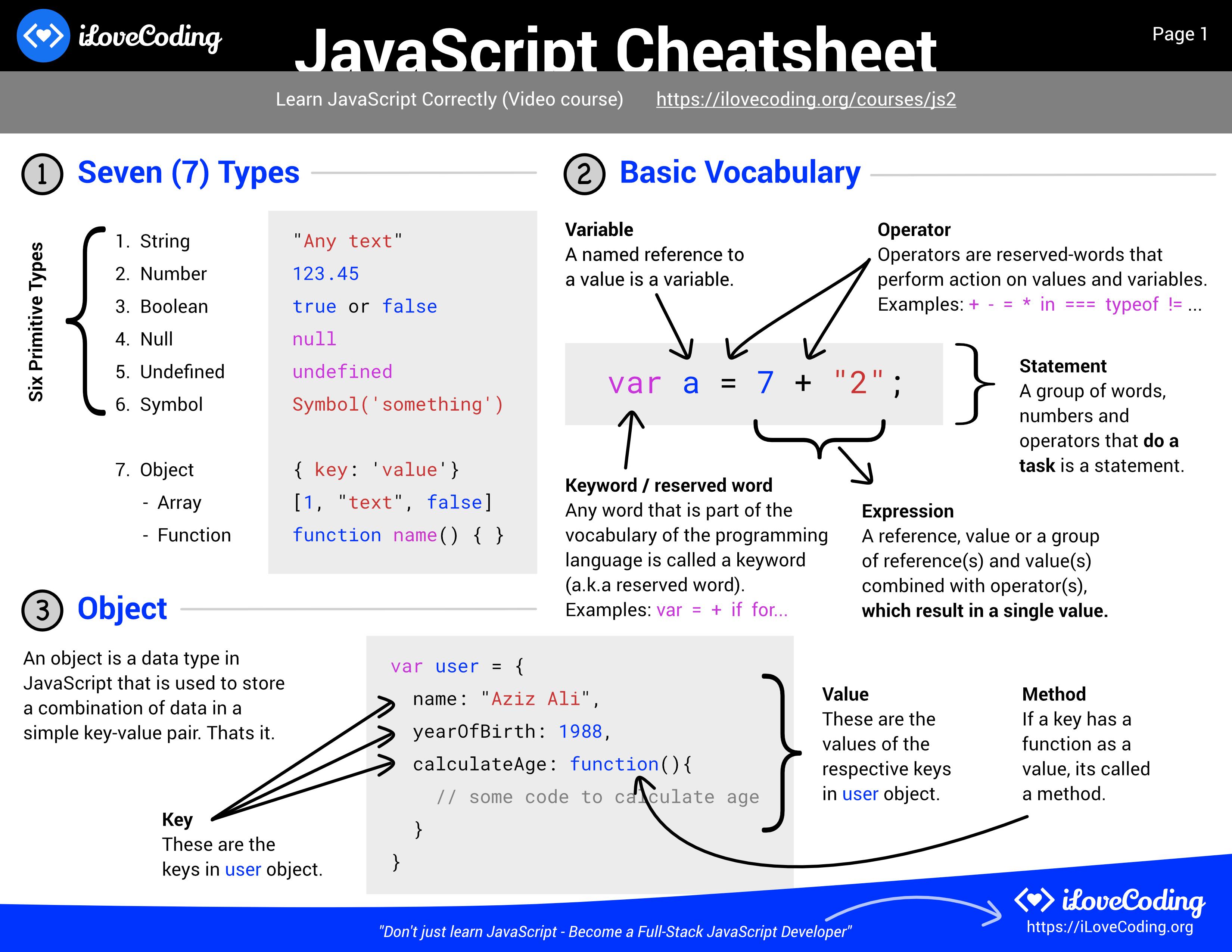
- Statement: Statements are a group of words, numbers, and operators which perform a specific task. Basically, it is the building block of a program.
//Program 1:
num1=1;
num2=2;
sum=num1+num2;
//Here, all the above-mentioned lines are called statements.
In the above block of code, you can guess that some addition is happening. Here, num1, num, and sum are called Variables and =,+ are mathematical operators. Now, what are the "Variables"? Imagine, a bottle in which you fill Mango shake. So, here What do we store? We store mango shake. Where do we store? we store it in a bottle. So, here bottle is equivalent to variables and the mango shake is equivalent to the values stored in it. NOTE: Most statements in JS end with a semicolon(';') in JS
- Expression: Expressions are the building blocks of statements. Expression, in simple terms, is a combination of operators and variables. This means all num1, num2, =,+ are also expressions.
How are programs executed or work?
Executing a program is also called running a program. The above statement sum=num1+num2 could be understood by us, but it is impossible for computers to understand this. Thus, each statement is converted into a sequence of 0s and 1s. Now, how does it happens? The answer to this is Translation. The next question will be, who does this translation? So, computers have either a compiler or an interpreter for this job. Interpreter- This interprets the code from top to bottom, going line by line, every time we run the program. This is called interpreting the code. Compiler- In some languages, this translation is done ahead of time. This is called compiling the code. This mean when the code runs later, it is the already compiled computer instructions which runs.
How does Javascript execute?
Mostly, JS is interpreted, because JS source code is processed each time it is excecuted. However, this is not completely True! JS engine actually compiles the program on the fly and then immediately runs the compiled code.
How to see the Output? Output in JS can be seen in the Developer console which could be opened by pressing "Ctrl+Shift+i" or one can also create a pop-up output using alert statement.
Input One can take input in JS from HTML page, forms. We can also use the prompt() function.
name = prompt( "What is your name?" );
console.log( age );
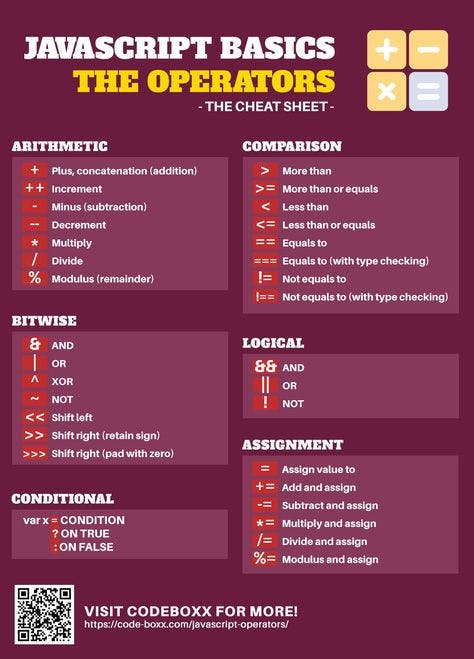
- Operators: I found an image to explain this.

-Values and Types: It is important to understand the type of value which is stored in the variable. This is important in order to know how will the entity be used as we write further code. We need to specify that it is a number if we want to store a number in a variable. If we want to put some print some value on a screen, then it must be screen.

What else?
There are many other basic topics which he covered in this chapter of the book. I personally like it as it is helping me to revise what I learned on various websites. The book is in a narrative form and the way he moves from one concept to the other is flawless, he discusses conditions, loops, functions, scope(which is a very important concept). It is a must-read and I am putting the link to the book below. You can read it for free or you can buy it also.
Last advice: You will surely understand the content of the book, but I am sure that you will understand the things better wherever it is said to practice the code.
Link to the free book : Click here